
Missguided
Having been promoted during my time at Missguided to Lead UX designer, I was given the opportunity to implement significant change in the way that digital and UX design works within the wider business.
With a key focus on agile working and improved communication, a large portion of my role has been to improve how different teams across the business prioritise and understand design.
I work alongside and mentor both in-house and third-party designers - on projects ranging from user research, site optimisation and replatforming.
I have aimed to make design more considered and data-driven.
Below are some key highlights from my time at Missguided.
The work referenced here is the product of a collaborative effort across multiple teams.
A/B Testing
In 2019, we ran over 70 AB & ABN experiments on-site, with a win rate of 38%. The winning experiments generated £3.4 million in incremental contribution across the year. As of 2019, we partnered with a third party agency to allow a dual-stream workflow, increasing testing significantly. Working closely with stakeholders and the agency, I facilitated and managed ideation and road mapping workshops, helped to introduce HotJar, brought user-testing sessions in-house to validate testing, and oversaw and worked on designs and prototypes from wireframing through to specification handover.
Additional Payment Methods
Implementing Klarna and PayPal payment across multiple territories on both web and app. In the first two months, Klarna accounted for 20% of all app orders, and we saw a 35% higher AOV on Klarna orders vs card payments. It helped deliver 124% increase in UK app contribution year-on-year in the first 2 months of 2019.
Key responsibilities within these projects included working with internal dev and design teams to ensure smooth integration with our checkout, as well as managing relationships with Klarna and PayPal.

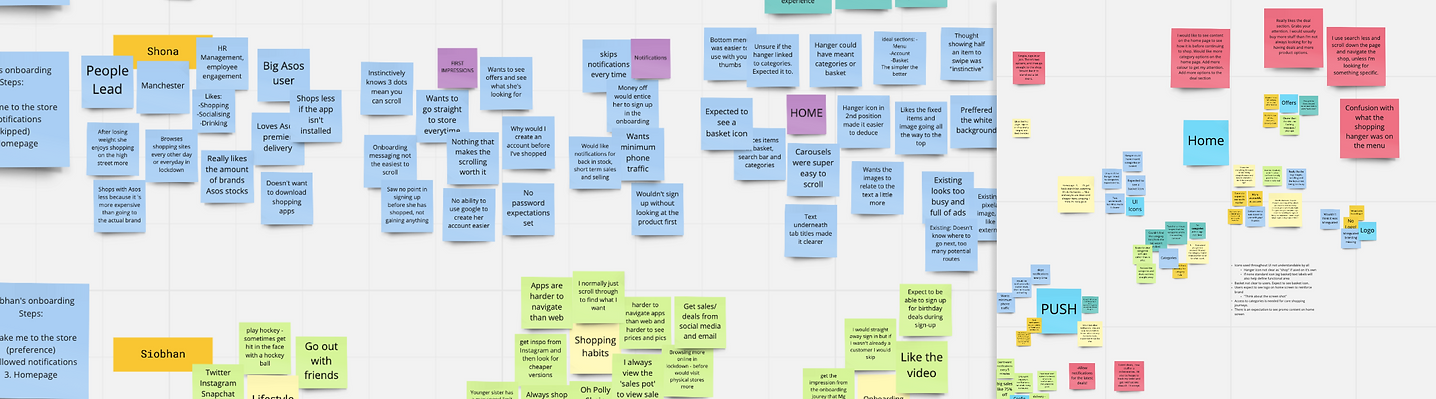
fig.1: Findings from user testing sessions
Discovery & User Testing
Design sprints and user testing have become key to design at Missguided.
I regularly facilitate discovery sessions and workshops with stakeholders to understand often complex business requirements, both in-person and remotely. As part of our agile working methods, I also regularly facilitate design handover and discovery sessions with our development teams.
Using best practice techniques we now run regular user testing sessions to run both health checks on the live site and app and to validate new features.
I manage user recruitment, conduct in-person and remote sessions, and then presenting and reflecting on outputs to wider stakeholder groups.
I also work alongside other team members to coach and advise on how to get the most out of user testing sessions.
Some key user testing sessions involved reviewing our existing checkout process (on both web and app), prototyping and exploring on-boarding for new Missguided customers, product discovery across the site and product display page optimisation.
Outcomes form these sessions have led to significant revisions of our checkout process, along with the addition of new functionality across the site and apps.

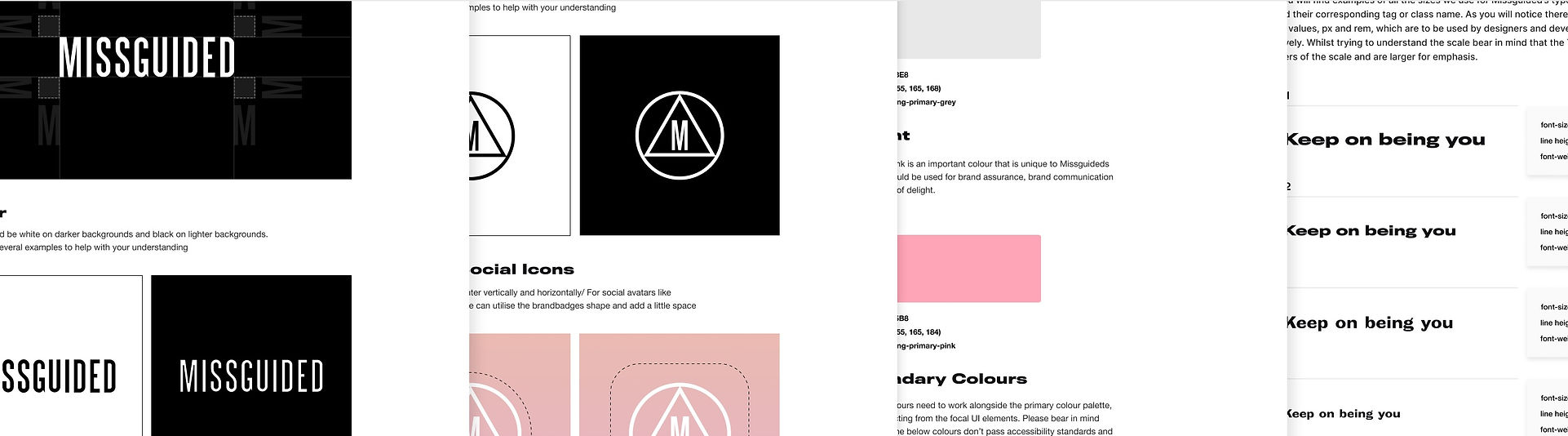
fig.2: MG Visual Language
Visual Design Language
Due to the nature of the brand and market, Missguided's digital identity is always changing. Through years of iterative testing and site updates, a cohesive visual language had been lost. During my time as lead designer, I have been overseeing an on-going collaboration between creative, design and development teams to implement a unified visual language on-site that ties into an updated brand.
The scope of this includes UI elements and components, typography, iconography, colour and accessibility, interaction design and the overall implementation of the design language across web and app.
Returns Portal
Creating an online returns portal to fully replace the existing manual returns process. Within the first month post-launch, the new portal accounted for 80% of all returns, with a complete rollout in the month after. Working alongside a third-party provider, this project required the management of both internal and external design teams to ensure smooth delivery and consistent realisation of the project vision.
Product Recommendations
The introduction of a new third party product recommendations tool allowed for a rethinking of numerous aspects of how we present product to the customer.
The scope of this project is constantly increasing, touching out of stock journeys, the checkout, product page carousels and even communications.
Spanning over a 12 month period, this intial project was given time to benefit from a series of testing, designing and analysis, which can sometimes be a rare thing within the fast-paced world of e-commerce.
From its introduction, we have introduced and continue to introduce, numerous new strategies and placements to serve product recommendations to our customers.

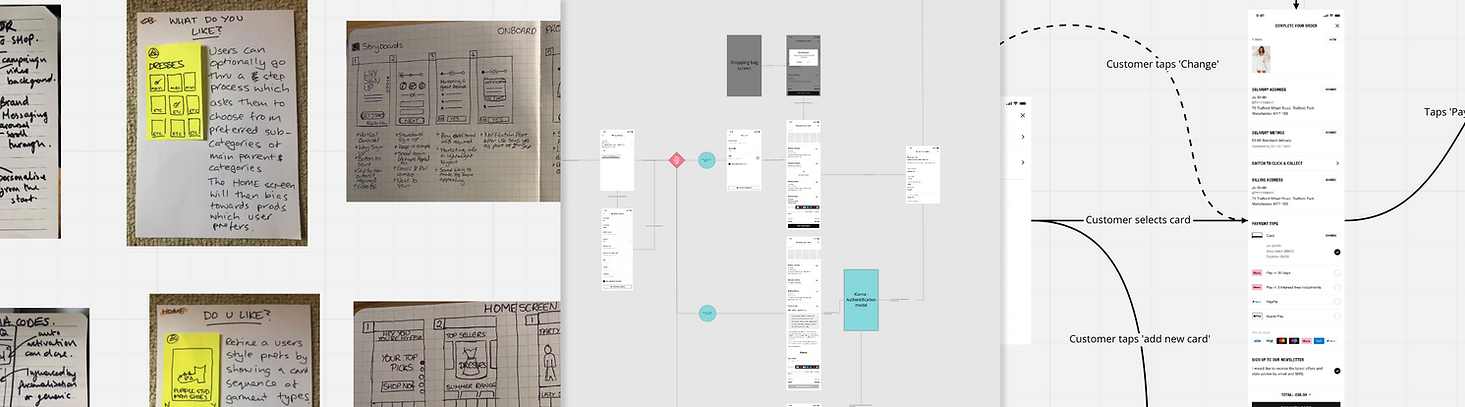
fig.3: Outputs from discovery, wireframing & user flows
A New App

One of the largest projects that I have worked on during my time at Missguided is the design of a brand new customer-facing eCommerce app.
Working alongside internal and external developers, and mentoring and managing a team of designers, I have overseen the UX/UI of this project from kick-off through to handover.
This has been a large scale project, beginning with requirements gathering and ideation, through to creating complex user journeys and polished UI.
This project has required a brand new design system, an entirely new checkout system, as well as a complete overhaul of our existing app.
This project has involved extensive user journey and service mapping, working with the Missguided architectural team and eCommerce team to ensure that all requirements were both met and achievable.
Built within React Native, this app is cross-platform, leaning on both iOS and Android best practice. It has been a complex and challenging project for both myself and the design team, having to manage a lot of requirements from numerous departments as well as having to work with several agile sprint teams, some third party.
Designed and developed all during lockdown, we have had to utilise collaborative tools like Sketch, Figma and Miro to get the best outcome for all of our stakeholders, as well as creating an app that our customers will love.
It has been a great opportunity to mentor members of my team but has also been a great opportunity to be given the scope to create a new project where everyone on the team can flex their skills.
The MVP app is set to launch 2021, with future iterations set for rollout late 2021/2022.